Mobile Game: Color Jam Escape
I'm currently working both as a co-founder and a game artist in this project. I'm mainly using Affinity Designer, Photoshop, Blender, Unity, Miro and Figma for this project. Some other tools come in handy time to time.
This project taught me how to create visually appealing art for mobile games. I can learn any tool but learning to create aesthetic appeal is a different skillset. I believe I've managed that nicely. Here is the breakdown:
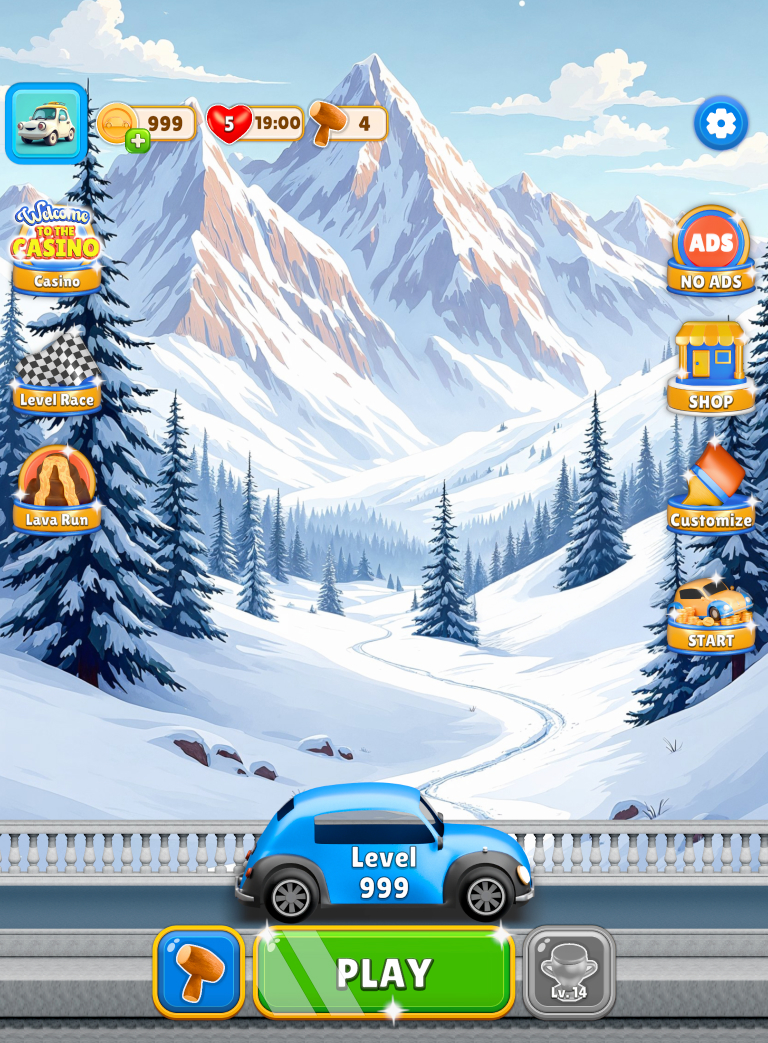
See Detailed DemonstrationMenu Screen

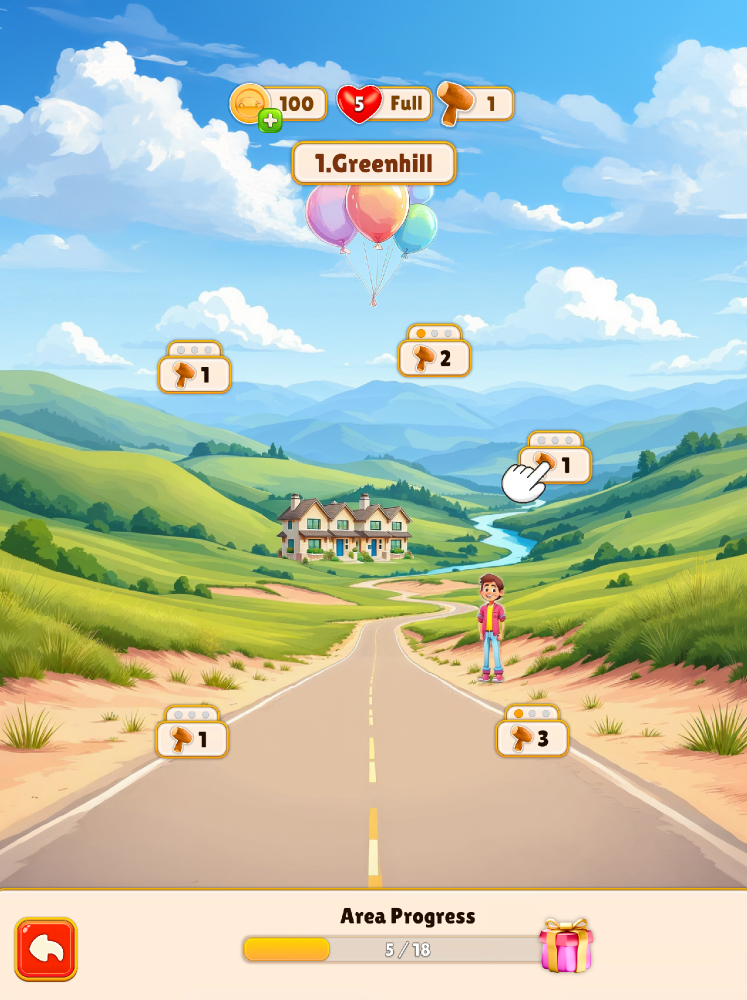
Build Mode

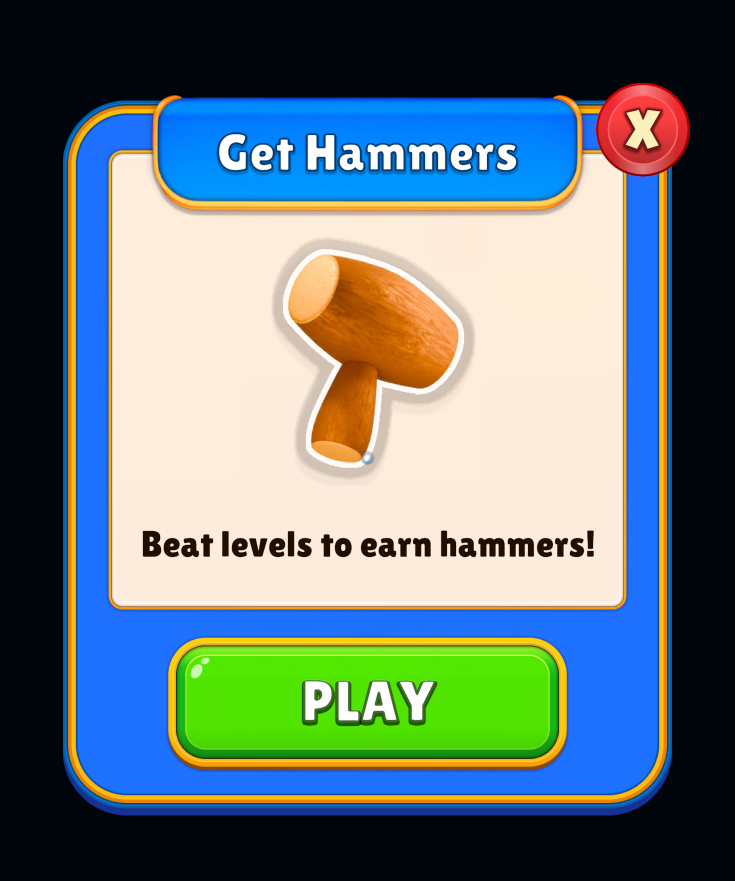
Popup: Get Hammers

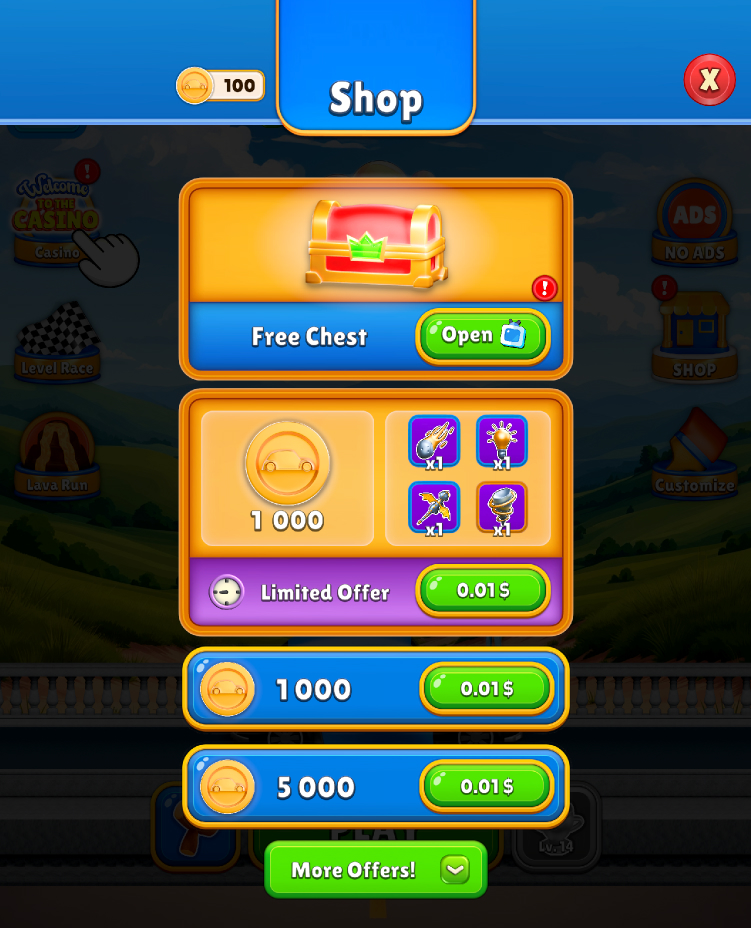
Shop

3D Artist Case Study for a Match-3 Game
I've created the following assets for Bigger Games as part of their 3D Artist position.
Game Icon
Game Item

Game Environment

Mobile App: Pick Slam
I've worked as a multidisciplenary designer in this project. I've done 3D Design, Graphic Design and UI/UX Design extensively. I was the only designer in the team and made the Pick Slam app from ground up with a Product Manager collague.
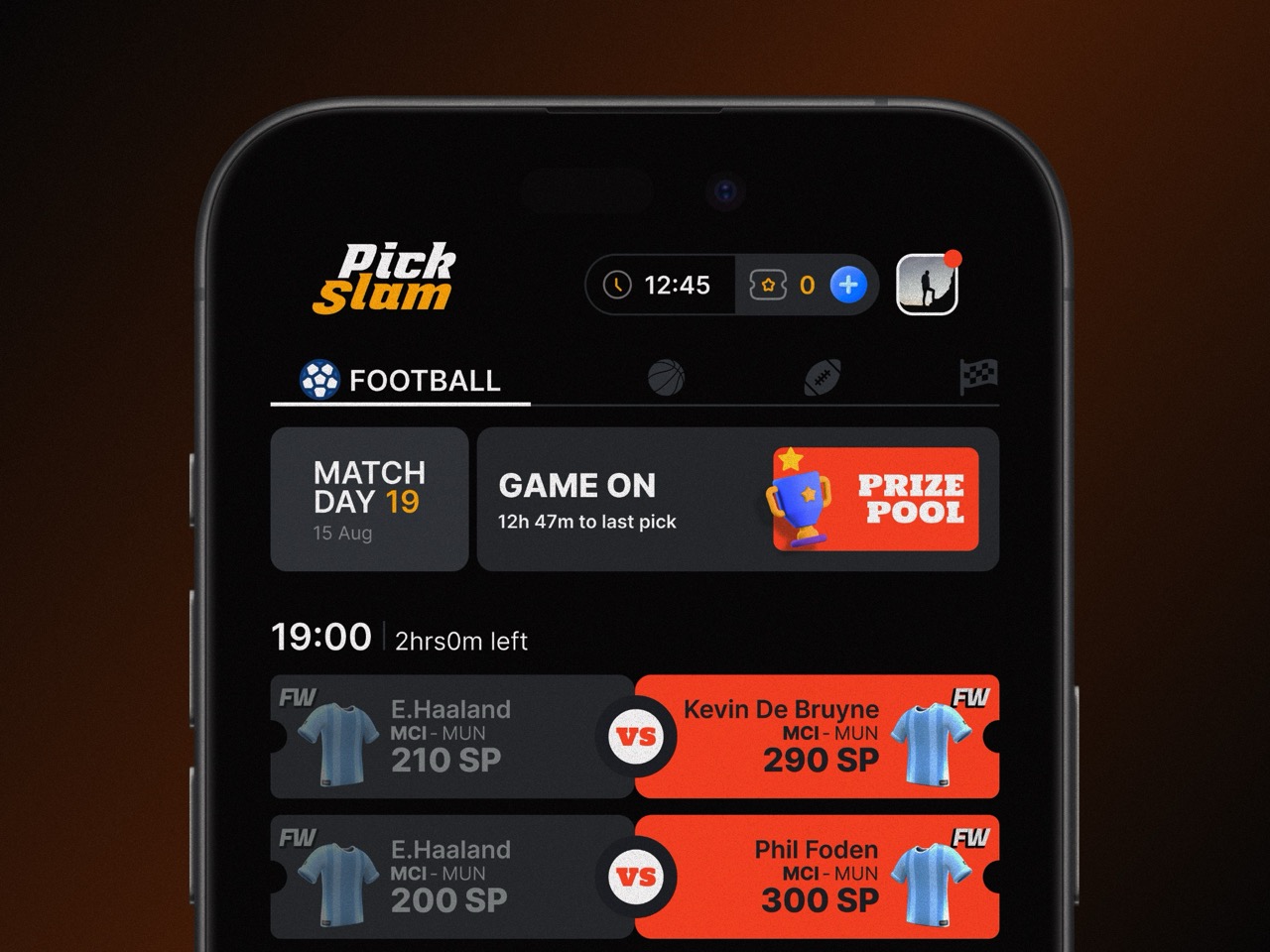
Matchups Screen
This is the core part of the app. Users create their tickets by tapping on matchups in this screen.

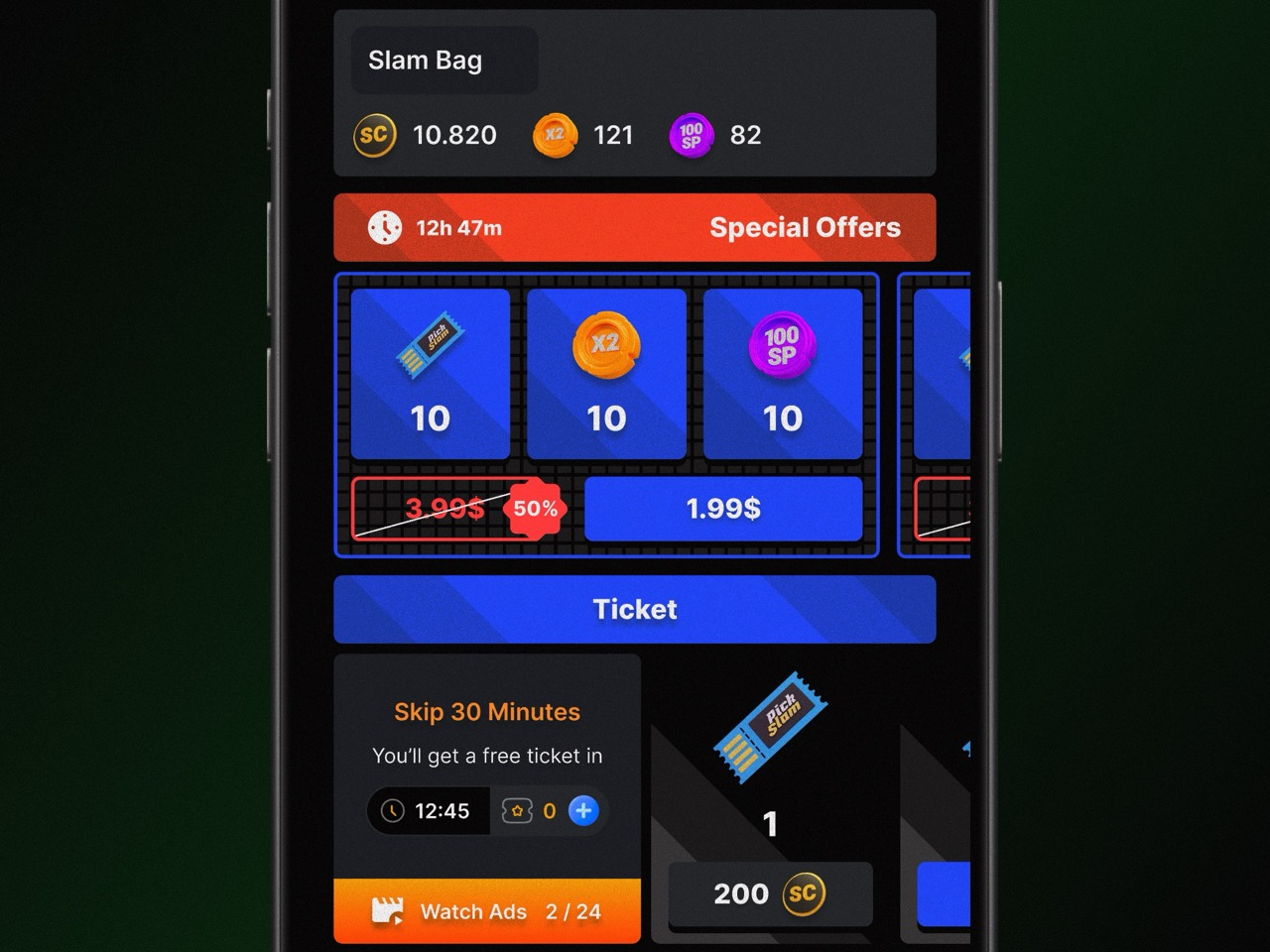
Shop Screen

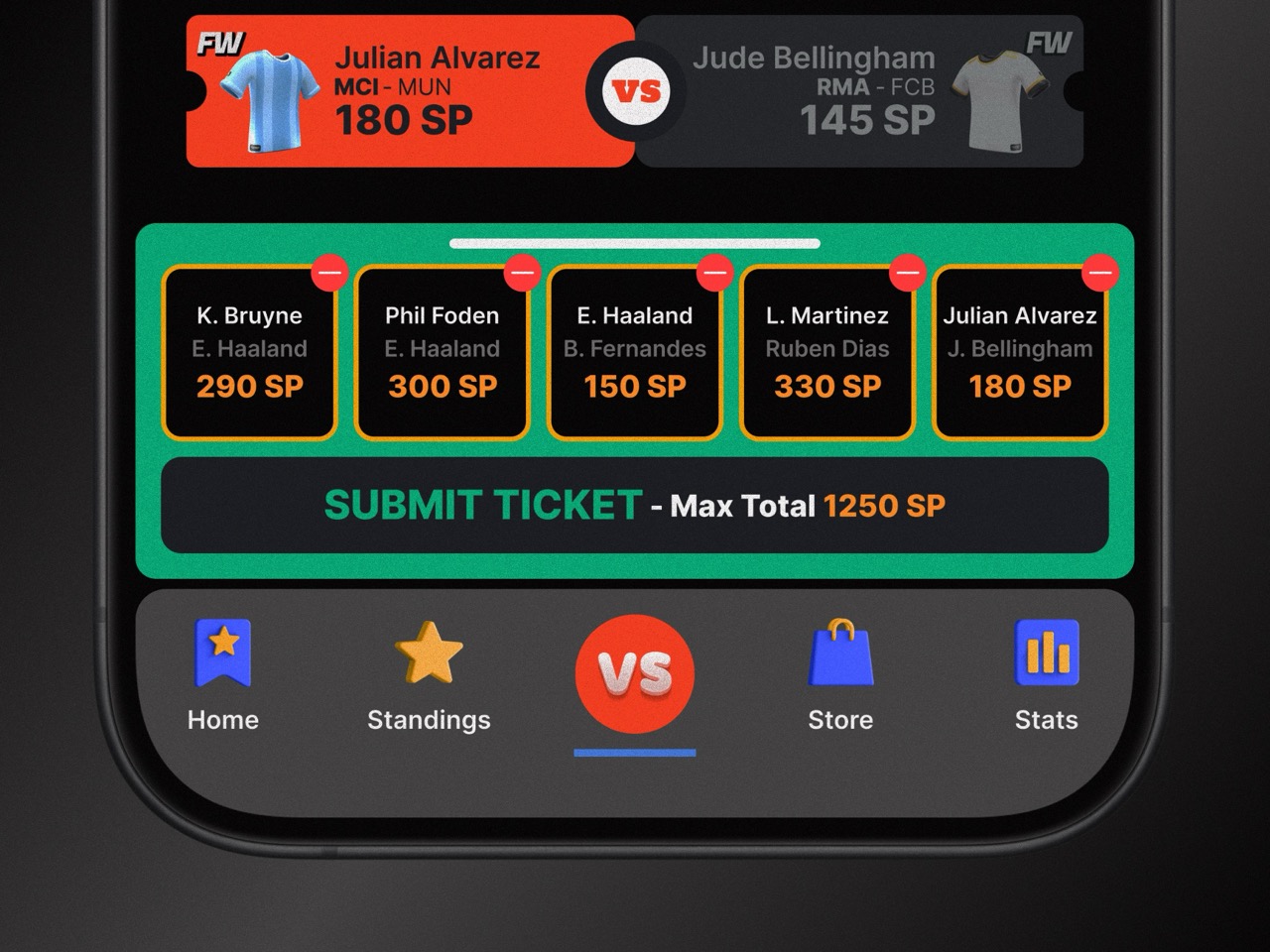
Ticket Tracking
This is how a ticket is shown in UI after user selects some players.

Boosters
I've modeled these boosters and used them in required pages. I thought of them like chips.

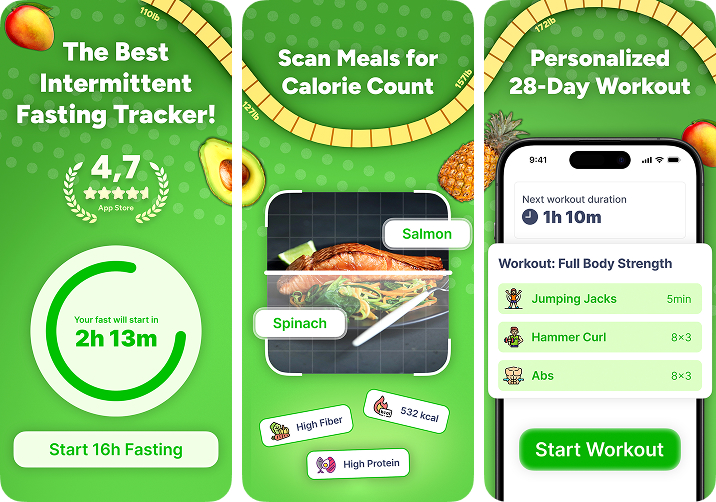
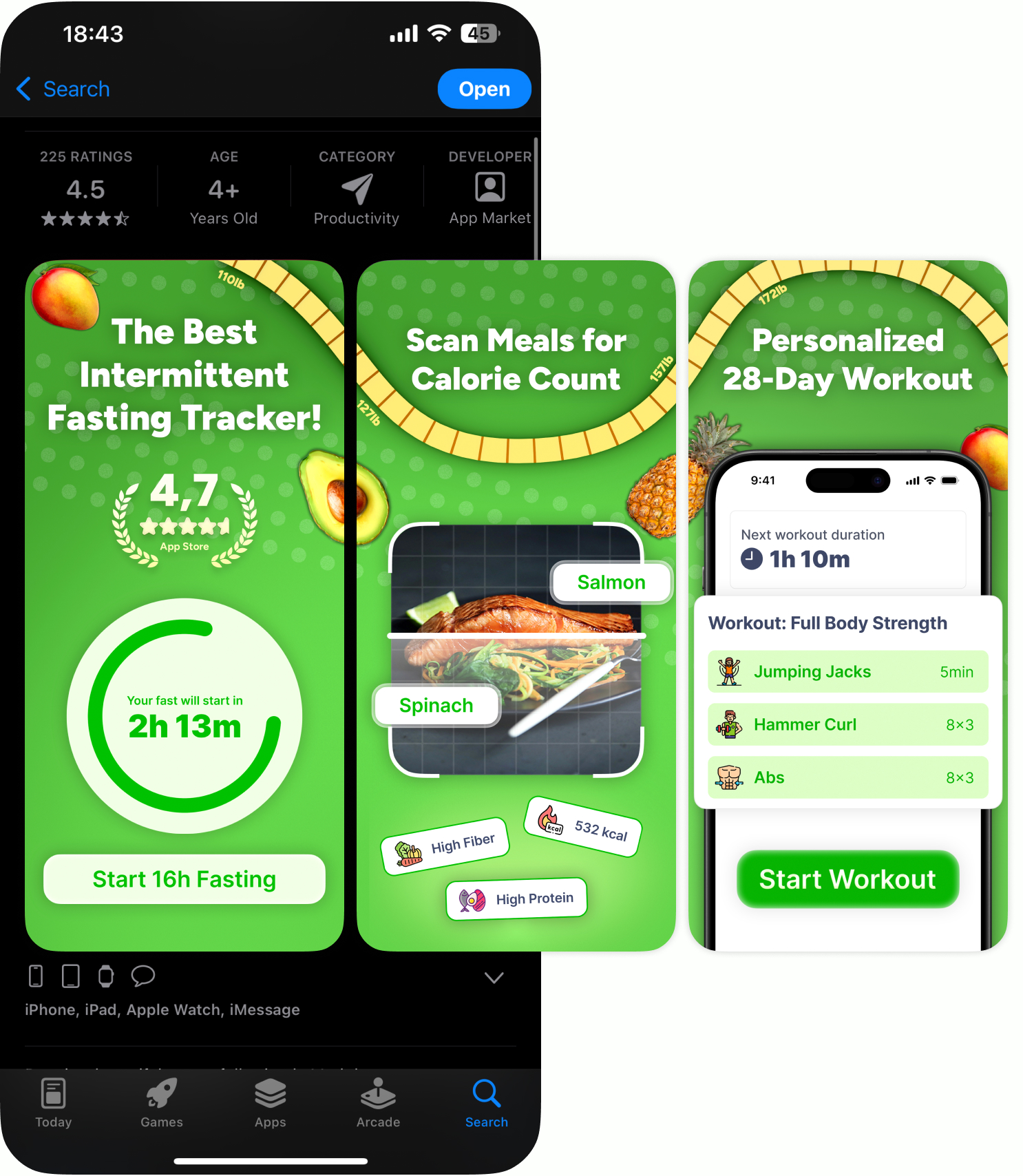
App Store Screenshot Design
I've created a concept app intermittent fasting app UI and created App Store screenshots for it.
Screenshot design

App Store mockup

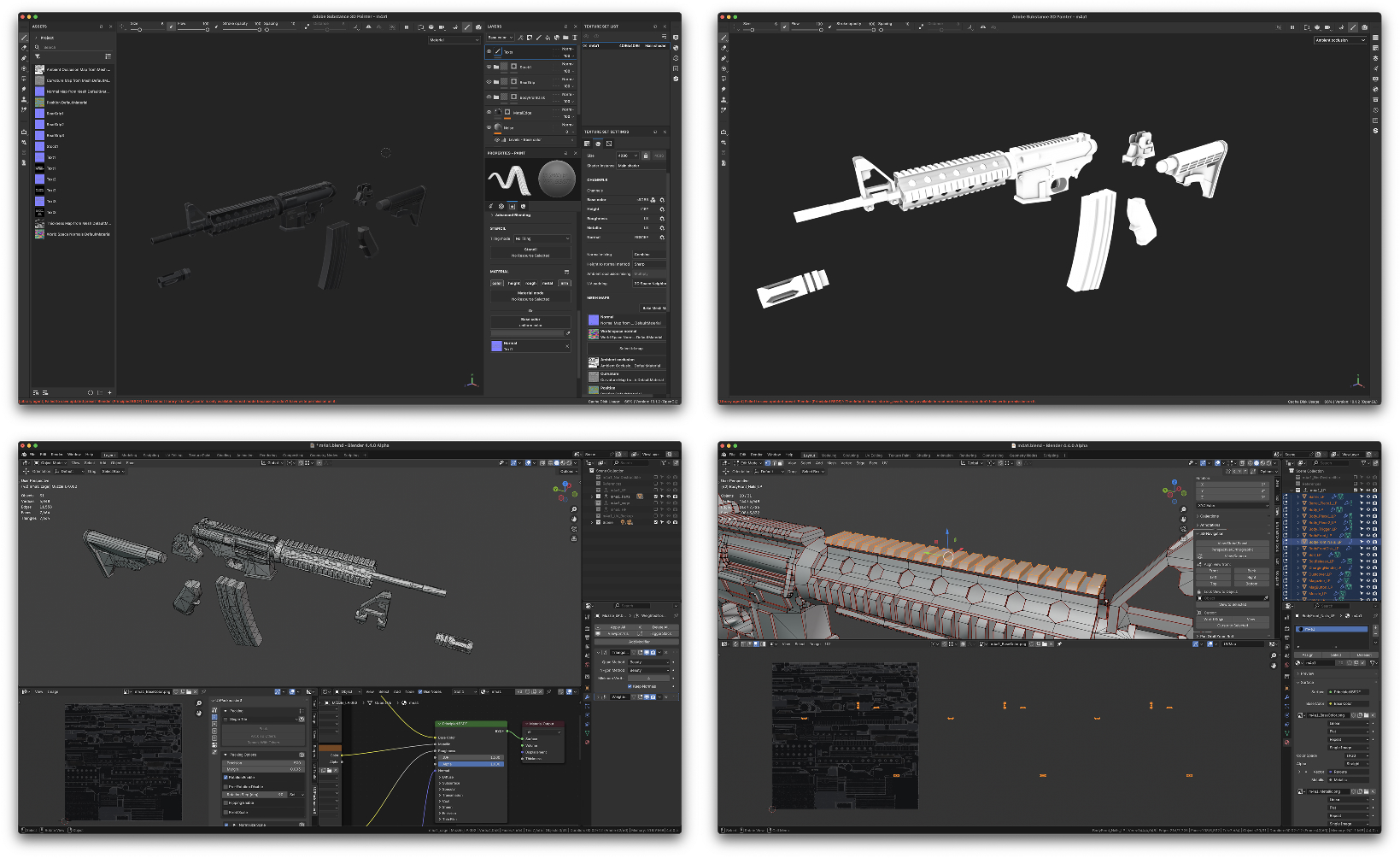
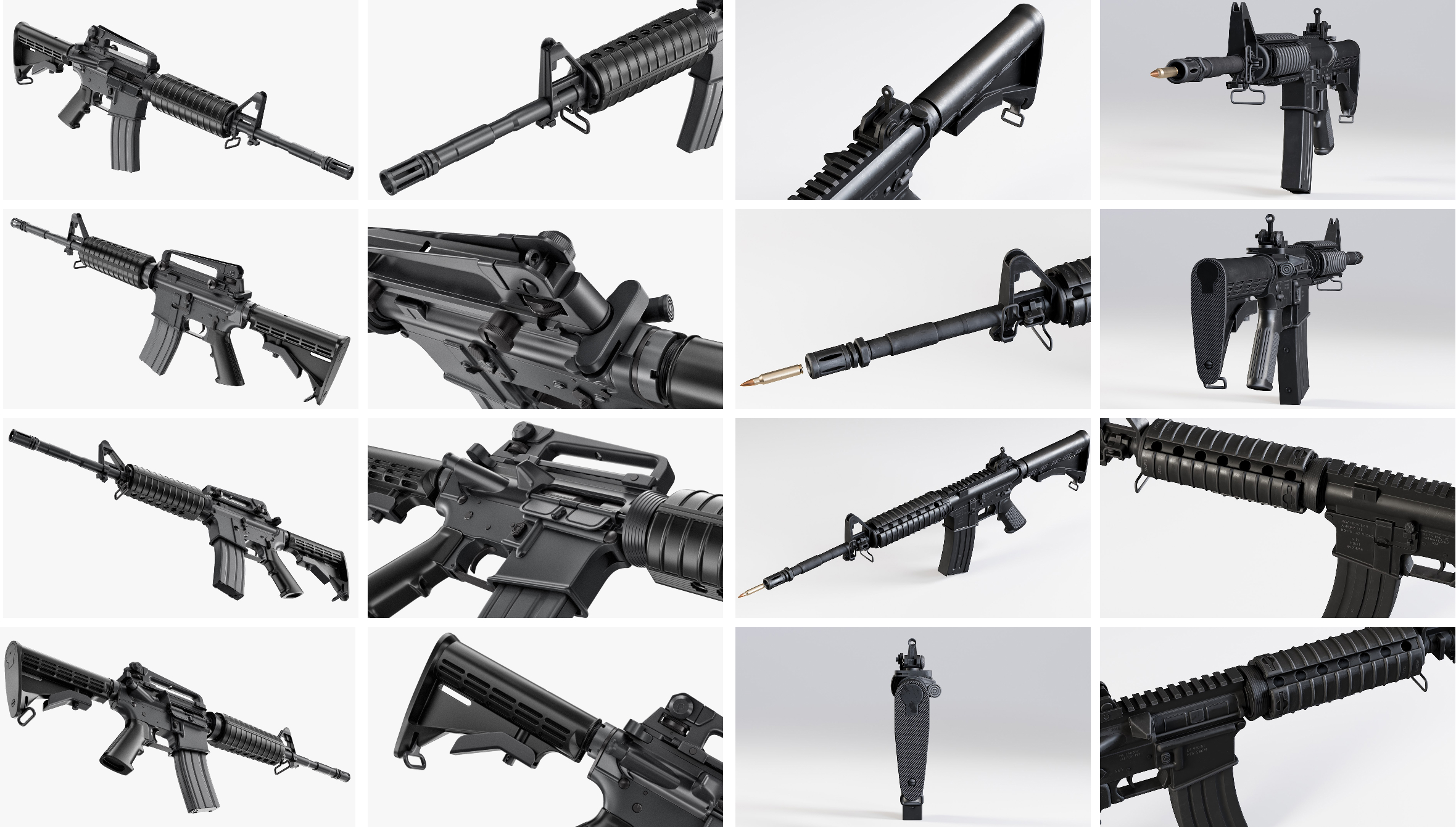
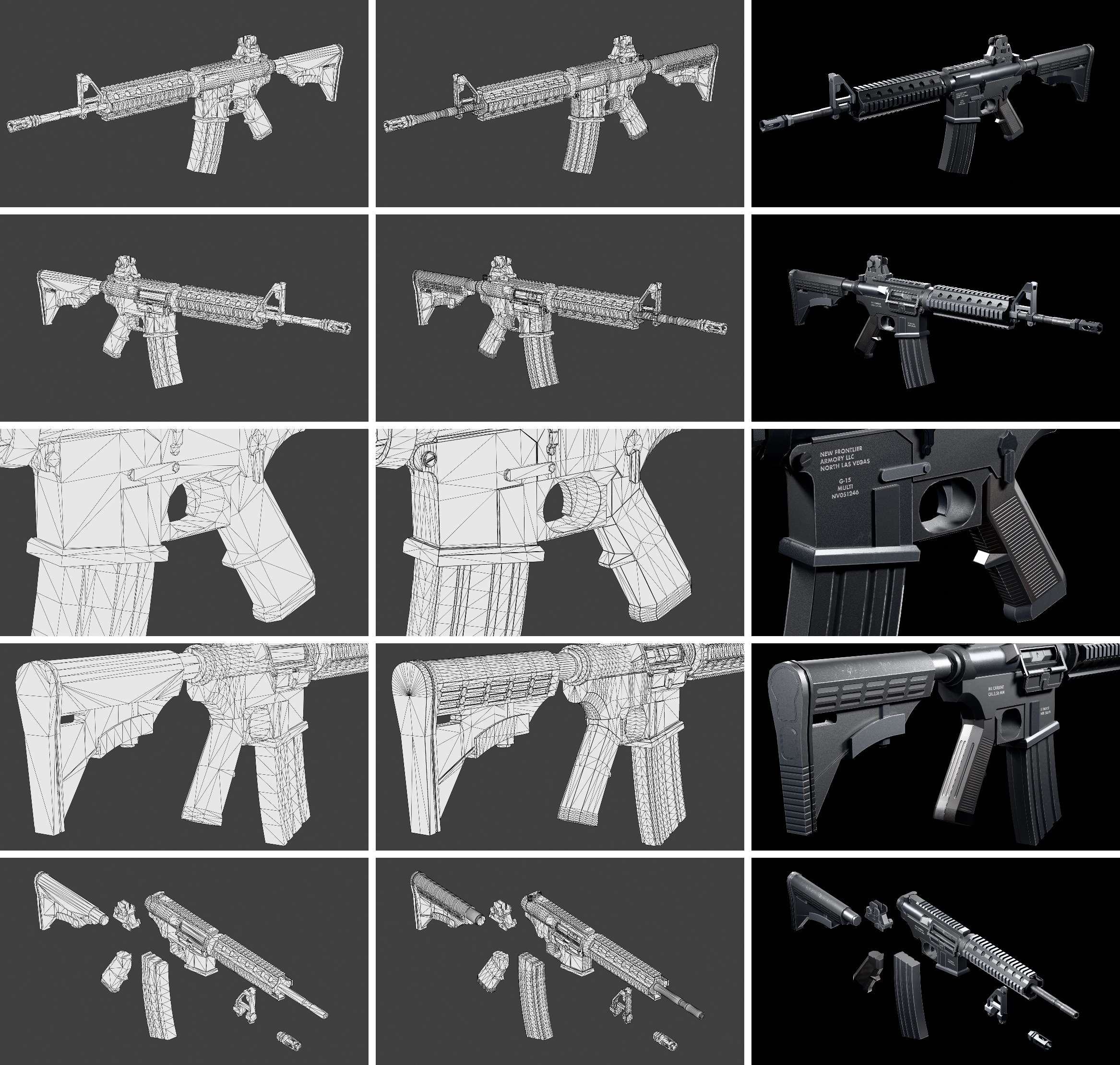
M4 Game Ready 3D Model
I've created a M4 gun model closely following the optimization techniques for mobile game standards.
7.6K tris for Low Poly
67K tris for High Poly
Beauty render

Close up beauty render

Reference board I've used while modeling and texturing.

Comparison of LP wireframe, HP wireframe, beauty renders.

In program screenshots demonstrating the workflow.